CSS(CSS3)のみでLightbox風モーダルウィンドウを作成する HTMLで画像をクリックするとポップアップして 拡大表示する機能があると思うのですが、 写真だけを拡大するのではなくて、説明文も同じく追加して、 つまり別の写真付きのページをポップアップすることは可能かどうか知りたいでFeb 28, · 今回は仕事でポップアップウィンドウを作ることが多かったので忘備録としてcssでモーダルウィンドウ(ポップアップ)表示する方法を書いていこうと思います。 cssでモーダルウィンドウ(ポップアップ)表示する方法 まずはhtmlです。 htmlJun 11, 18 · デフォルトでは透過*/ content "";

Create A Modal Popup With Html Css And Javascript Youtube
画像 ポップアップ css
画像 ポップアップ css-CSSだけで実装! 画像をクリックしてポップアップ表示する方法 新宿のWeb制作会社Btiesが教える! ホームページ制作のすべて テクノロジー カテゴリーの変更を依頼 記事元 homepagenoprocom エントリーの編集 エントリーの編集は 全ユーザーに共通 の機能Apr 14, 14 · ポップアップさせたいメッセージを「displaynone」で隠して、マウスが乗ったら「ahover」で表示させています。 CSSテキストや画像のオンマウスでポップアップメッセージを表示するサンプルコード




Css マウスホバー時にバルーンポップアップ ヨウスケのなるほどブログ
May 22, 09 · imagesフォルダの中にloadingAnimationgifが入ります。この画像データはポップアップ画像を読み込んでいるときに表示されるローディングアニメーションです。 HTMLからjsとcssデータを読み込む ThickBoxを使用するHTMLファイルからjsとcssファイルを読み込みます。Sep 30, 18 · ポップアップ拡大画像 マウスでサムネイル画像をポイントしたときに、拡大画像をポップアップ表示します。 プラグインツールを使わずに作成 その時、ポップアップ画像以外の操作ができないように、背景に半透明の幕を掛けます。 再度ウィンドウ内Jul 07, 18 · 画像をポップアップ表示する方法 JavaScriptのライブラリであるjQueryを用いましょう。CSSと組み合わすことになります。 実際に書いてみよう 以下に、画像をポップアップ表示するまでの基本の処理のサンプルコードを掲載しています。
Aug 30, · cssでポップアップウィンドウを実装する方法 今回はポップアップウィンドウの実装をhtmlとcssのみで行います。 なので、ポップアップウィンドウのcssを記述する場合は ダッシュボードメニューから、 外観 → カスタマイズ → 追加cssをクリックし 以下の部分にJun 03, 16 · ちょっとした動きをJavaSciptなしで実装できないかと思い、 CSSのみで吹き出しの表示・非表示を作成しました。 ブラウザはChrome、Firefox、IE9以上で確認しています。 ##**サンプル** 罫線で囲まれた「ここをマウスオーバーすると・・・」をマウスオーバーすると右上に吹き出しが表示されます。CSS で画像ポップアップ JavaScript を使わずに、CSSを使ってサムネール画像の拡大画像をマウスオーバーで表示せる方法「CSS ~ Image Pop UP」を参考に、拡大画像をその場で表示させるサンプルを
WordPress界隈では、画像のポップアップは javascriptを使ったプラグインを利用するのが普通だと思います 画像は、クリックしたりしてもfocusやactiveは、使えないためです。CSSだけで実装するLightBoxは、target 等を使っている例が多いのではないかと思います。マウスオ-バーで画像ポップアップ siriusシリウスcss スタイルシートのカスタマイズのみで、画像にマウスオーバーするとポップアップ拡大させる方法のご紹介です!まずは下のサムネイル画像にマウスを当ててみてください。Jun 25, 19 · 手順1)HTMLには以下のコードを貼って下さい まずは、WordPressであれば「テキストモード」もしくは「コードエディター」などに切り替えて、HTMLとして以下のコードを貼ってみて下さい。 × ここにポップ




A Very Simple Popup Box Html Css Javascript




Pop Up Mit Javascript Css Und Cookie Internet Halunken
Sep 03, 18 · 画像をクリックしたら、ポップアップしてかっこよく表示したい!そんなことってありますよね。今回は、JavaScript等は使わずにCSSだけで実装するポップアップのやり方をご紹介しまAug 21, 15 · リンクをhoverで画像がポップアップするcss 前回よりカードネームにマウスオーバーでイメージが ポップアウト するようにしました。 ただこの方法ではスマホに対応できない (指を離すと画像が消える)ので、次回からこのブログにアクセスしたスマホをJul 24, · Other than the above, but not suitable for the Qiita community (violation of guidelines) @Jump




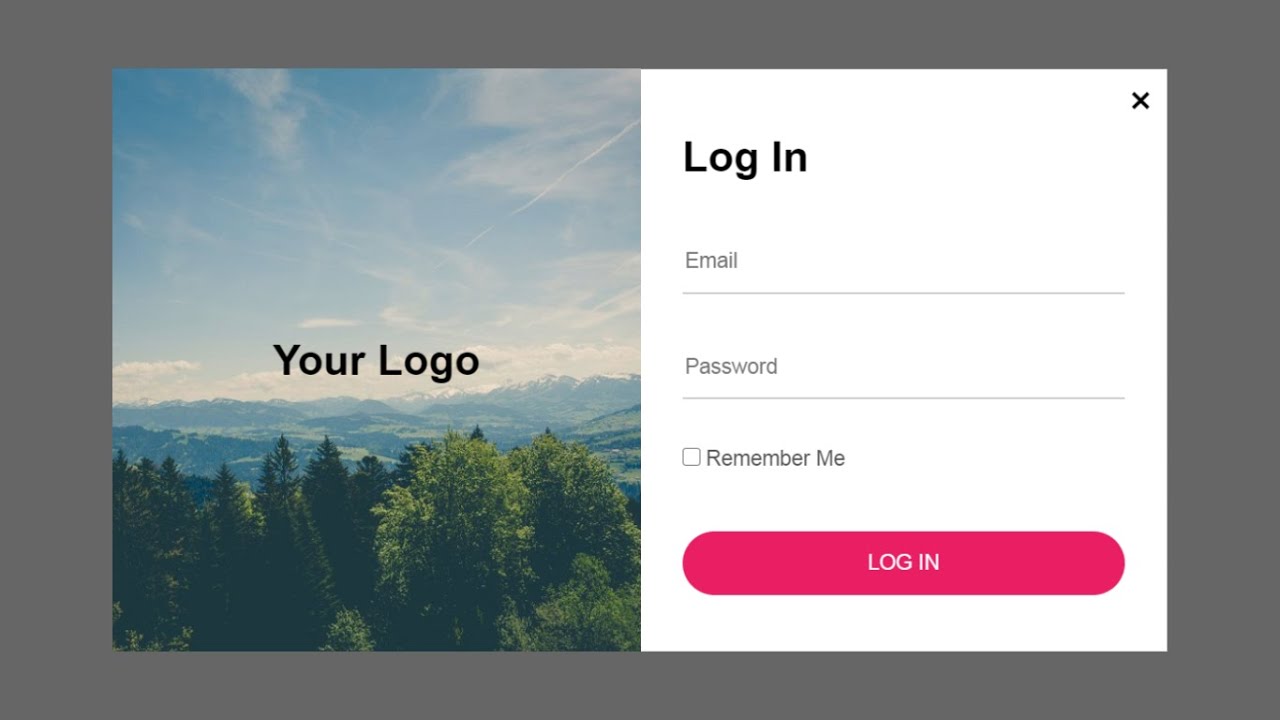
Login Form Popup In Html And Css Codeconvey




60 Free Css Popup Window Dialog Box 21 Freshdesignweb
Jul 10, 17 · Lightbox2(ライトボックス)は、画像をポップアップするためのスクリプトです。 セットアップも簡単で、最近のすべてのブラウザで機能します。 初めての方へ} description { position absolute;Sep 05, 13 · href にはポップアップさせたい画像のパスを指定します。 title 属性はポップアップ後のタイトルとなります。 これで、lightbox2 の設定は完了です。 スライドショー&ポップアップ表示が手軽に実装できました。 Tweet




Html Div Popup Form By Using Css Position Overlay Easy Code Share




Cssだけで作る超軽量ポップアップモーダルウインドウ スマホ対応 Qiita
Feb 16, · 画像だけでなく、HTML要素をポップアップ表示するjQueryプラグインの中で一番気に入っている「colorbox」をご紹介します。 CSS 次にポップアップ要素を囲う「popuplist」とその中のliタグ「popupitem」、さらにその中の要素のCSSの設定を行います。} photo01 {/*表示する画像*/ backgroundimage url("https//picsumphotos/700/500");Mar 12, 18 · 画像をポップアップ表示する方法 JavaScriptのライブラリであるjQueryを用いましょう。CSSと組み合わすことになります。 実際に書いてみよう 以下に、画像をポップアップ表示するまでの基本の処理のサンプルコードを掲載しています。




コピペだけ Cssだけでポップアップウィンドウを作る方法 旅するように人生を生きよう




超シンプル ポップアップをhtmlとcssだけで実装する 株式会社リラクス
Apr 14, · ポップアップしてもたいしてサイズも変わらず、大したこだわりも無く設定したアイキャッチまでポップアップされるのもイヤなのと、そもそも「サイトの画像ってこんなにポップアップされた?」 と不思議に思い調べてみました。 はてなフォトライフが原因Feb , 09 · JavaScript minami 0902 サムネイル画像をクールにポップアップし、ドラッグで動かせる「 Highslide JS 」をご紹介したいと思います。 This caption can be styled using CSSJan 25, 18 · そこで当エントリーでは画像を複数枚並べた時に巧くレスポンシブ表示出来るCSSのサンプルを紹介したいと思います。 当エントリーの内容に改良を加えたバージョンを以下のエントリーで公開しています。 そちらでは画像だけでは無くテキストやその複合




A Very Simple Popup Box With Css Only Grow Your Knowledge




60 Free Css Popup Window Dialog Box 21 Freshdesignweb
May 25, 18 · マウスホバー時にバルーンポップアップ マウスホバーとCSSアニメーションを使ったシンプルなタイプです HTML マウスホバー 説明文 CSS text { margin50px;Jun , 18 · ボタンをクリックしたらポップアップが表示されるという部分を実装しています。 同じページ内に複数箇所ボタンがあり、それぞれ別々でポップアップを動作させてたいのですが、いかんせんJS初心者のためどうやって分けるのが一番いいのかわかりません。 現在のソースは下記です。Jun 09, 21 · HTMLとCSSだけで作るシンプルなポップアップ まずはデモとコードをご覧ください。 ポップアップを表示する × ポップアップの中身が入ります




Css テキストをクリックすると Divがポップアップで表示されるようにする方法 Wordpress 情報パッケージ




Cssだけで実装 画像をクリックしてポップアップ表示する方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて
} figurehoverafter {/*マウスホバーでオーバーレイ表示*/ opacity 07;Jan 16, 19 · 複数の画像グループにしたい時 いくつかの画像をグループにして、ポップアップした状態でスライドさせながら見れるようにすることが簡単にできます。 先ほど画像のリンクを設置した際に指定した datalightbox の値を同じもので固めればOKです。 コピー 画像Dec 28, 18 · サムネイル画像がクリックされたときに適用されます。 初期状態で非表示にした figure 要素を、display block で表示します。 また、position fixed で表示領域に対して絶対配置で全面に固定し、zindex で最前面に表示されるようにしています。 スクロールしても追従せず、ブラウザウインドウに固定されます。 /* CSS L614 */ #sample figuretarget { display block;




Black Friday Popup With Image Background Css Template




Simple Responsive Css Only Modal Dialog Css Script
Sep 30, 18 · マウスでサムネイル画像をポイントしたときに、拡大画像をポップアップ表示します。 プラグインツールを使わずに作成 その時、ポップアップ画像以外の操作ができないように、背景に半透明の幕を掛けます。Jan 25, 17 · 5 CSSでポップアップメニューを作成したがIEだけメニューが表示されません。 6 googleマップをポップアップウインドウで表示させる方法 7 画像によるポップアップメニューの作成Aug 03, 12 · プレビュー ↓別ウィンドウを開いて見る CSSだけでポップアップ画像を表示するポイント ポップアップする画像は幅、高さ1pxにしておく ホバーしたときにポップアップする画像の大きさを指定しておく CSS3のアニメーションを追加してみました。 ahover {




Creating Pure Css Modal Pop Ups Codesmite




Javascript Jquery Css ポップアップ写真画像をブラウザのウインドウサイズに合わせて拡大縮小できるようにした 晴歩雨描
May 21, 19 · モーダルウィンドウを実装するjQueryプラグインはたくさんありますが、わざわざプラグインを使わなくても、意外と簡単にモーダルウィンドウを実装することができます。自分で実装できれば、仕組みを理解しているのでカスタマイズやメンテもしやすいのが最大のメリットです。Transition all 04s easeinout 0s;Jan 31, 16 · 簡単に画像のポップアップ! 「Lightbox」の実装方法 フロントエンド 目次 ダウンロード 使用するファイルについて CSS/JSの読み込み HTML<画像の挿




Create A Modal Popup With Html Css And Javascript Youtube




プログラミング不要で マウスオーバー時にポップアップ表示ができる超軽量cssライブラリ Hint Css を使ってみた うえぶはっく
Mar 15, 16 · HTML/CSS/JS をクリックすると、各コードやスタイリングを確認でき、Result で実際のエフェクトを試すことができます。 マウスホバーで、タイトルとキャプションをポップアップ表示。 マウスホバーで、イメージ画像にゆっくりズームアップ。Lity とは? 画像や動画, 自作の要素など, なんでも良い感じにポップアップ表示してくれるプラグインです jQuery のプラグインで軽量かつレスポンシブにも対応しているので PC, SP 問わず手軽に導入できます Lity Lightweight responsive lightbox Install 下記を追加するだけですJan 26, 19 · WordPressで挿入した画像を拡大(ポップアップ表示)したいとお悩みですか?本記事では、プラグイン「Easy FancyBox」を使って簡単に画像を拡大する方法・使い方を解説しています。Wordpressの画像を拡大したい、「Easy FancyBox」の使い方を知りたい方はご覧ください。




How To Create A Modal Popup Box With Css And Javascript Sabe Io




Cssのみでポップアップ画像を表示 初心者からのweb勉強
HTML & CSSのソースコード HTMLでは、表示する画像と画像がクリックされたときにポップアップとして表示するするためのdivタグ「popupbackground」とimgタグ「popupitem」を定義しておき




Make Modal Window Popup With Pure Css Codeconvey




Js不要 コピペで1分 Cssだけで作るポップアップメニュー S Design Labo




Subscribe Popup Css Template



Position An Element Relatively To Another Element From Anywhere In The Dom Css Wicg




Css マウスホバー時にバルーンポップアップ ヨウスケのなるほどブログ




Css Coming Soon Subscribe Form Splash Popup Css Codelab




Can I Change This Css To Make This Popup Work Html Css The Freecodecamp Forum




Responsive Popup Notification With Css And Jquery Stack Overflow




Build This Cool Popup Modal With React And Css Dev Community




Accessible Fullscreen Modal Popup With Pure Css Css3 Css Script



モーダルウィンドウ ポップアップウィンドウ をjqueryとcssで簡単に作る手順 Web Design 覚え書き




Cssだけで実装 画像をクリックしてポップアップ表示する方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて




How To Create A Custom Popup Using Jquery And Css Youtube




You Can Create Modal Popups By Using Html Css And Javascript So Learn Bootstrap Modal Popup Jquery Modal Popup And Css Modal Popup Jquery Css How To Apply




コピペだけ Cssだけでポップアップウィンドウを作る方法 旅するように人生を生きよう



How To Create Full Screen Overlay Popup Using Css Only




Can I Add Custom Css To My Popup Popupsmart




Css Jquery Material Design List Popup Bypeople




Cssでモーダルウィンドウ ポップアップ 表示する方法 きまぐれアップデート



ポップアップデザイン変更用カスタムcss Satoriサポートセンター




Reveal Css Modal Popup On Button Click Codeconvey




Html Css Popup Div On Text Click Stack Overflow




Css3 Jquery無しで動く Pure Css Modal Popup の実装方法 株式会社オンズ




How To Create A Popup Form With Css And Javascript Laptrinhx




Cssだけで実装 画像をクリックしてポップアップ表示する方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて




Popup With Pure Css Dev Community




Create Popup Login Form Using Html Css Javascript Youtube




ポップアップを背景クリックで閉じるシンプルな方法 Qiita



How To Open Popup Modal Using Pure Css No Javascript Iamrohit In




Pure Css Creative Modal Popup Dialog Box Effect In Html Css Only



Cssのみでクリックで画像を拡大する Lightboxもどき Pixelog




67 Css Modal Windows




Truly Creative Popup Box Effect Using Html Css Js




Popup With Pure Css Dev Community




How To Create Simple Popup Box Modal Using Html Css Javascript Youtube




18 Open Source Modal Window Plugins Made With Css Javascript And Jquery




Popup In Pure Css And Html Get Example With Source Code




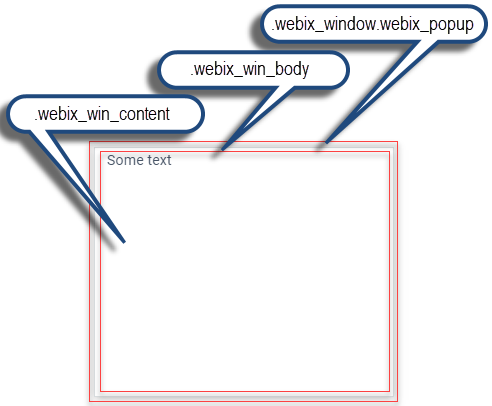
Popup Css Of Styling Of Widgets Css Image Maps Webix Docs




67 Css Modal Windows




Chrome拡張 ポップアップ画面にcssとjsを追加する方法 Lisz Works




Simple Popup Using Css And Jquery Bijusubhash Com




Css テキストをクリックすると Divがポップアップで表示されるようにする方法 Wordpress 情報パッケージ




Simple Image Popup Effect With Vanilla Js And Css Animation Tutorials Codeorum Com




Design Simple Popup Box Using Html Css Javascript




How To Create A Modal Popup With Css And Javascript




60 Free Css Popup Window Dialog Box 21 Freshdesignweb




おしゃれすぎるcssで出来るプラスボタン ポップアップアニメーションあり なし デシノン




How To Create A Slide In Popup With Html Css Javascript Web Cifar Youtube




はてなブログの画像クリックポップアップ表示をcss一行で解除する方法 Imuza Com




ちょー簡単 Cssだけでポップアップウィンドウを作る方法 Webマーケティングチーム コピペッペ




Css Popup Without Javascript The Following Method Will Demonstrate By Yonas Fesehatsion Medium




Css And Jquery Simple Confirmation Popup Codyhouse




67 Css Modal Windows




Responsive Popup Window Css Stack Overflow




How To Create A Pop Up Animation With A Modal Using Css Stack Overflow




Responsive Popup Animation In Css Html On Behance



画像をcssだけで ポップアップする Css Note




10 Css Javascript Jquery Modal Popup Window 19 Speedysense




モーダルウィンドウ ポップアップウィンドウ をjqueryとcssで簡単に作る手順 Web Design 覚え書き モーダルウィンドウ ポップアップウィンドウ 作る




Simple Modal Popup Box Using Html Css Youtube




Animate The Modal Popup Using Css




Adblocker Detector Popup With Javascript And Css3



画像をcssだけで ポップアップする Css Note




コピペok Cssだけで一瞬で開くポップアップするウィンドウを作る方法 デジタルマーケティング専門家ジュンイチのデジマ研究所




Radial Popup Menu In Pure Css Circle Menu Css Script



Github Rshujaat Popup Css Popup Contact Form Like Modal In Html And Css




Modal Css Responsive Popup Window Css Codelab




67 Css Modal Windows




Responsive Popup Window Css Stack Overflow




Show Login Popup After 5 Seconds After Page Load Html Css Javascript



Create A Popup Overlay With Css Wenhao S Dev Notes




Popup Share Modal Ui Design Using Html Css Javascript Dev Community




モーダルポップアップをcssだけで表示するpure Css Modal Shingo Irie




Making The Css Popup Stick To The Top Of The Div Stack Overflow




Video Popup On Button Click Html 5 Css 3 Magnific Popup Youtube




Javascriptを使ったポップアップウィンドウの表示方法 Codecampus



ポップアップさせたレイヤーをキャンセルするスクリプト Css Eblog




Javascriptとcssでポップアップを作る基本のプログラム




Build A Popup Modal Window Using The Jquery Reveal Plugin




Css Transform Center Positioning Of A Popup Window Issue Stack Overflow


0 件のコメント:
コメントを投稿